Arif Maulana Eka Putra(51413325)
Bymo Haryadypto Gunawan(51413827)
Ibnu Wildan(54413183)
Ilham Septyan Idhvanino Ardi(54413287)
Zulfami(59413679)
SATOHI
logo desaign by : arif maulana eka putra
poster desaign by : arif maulana eka putra
Apa itu green computing?
Green Computing atau Komputasi Hijau itu sendiri yaitu suatu ilmu atau penerapan tentang bagaimana kita menggunakan sumber daya komputer atau perangkat elektronik yang kita miliki secara efisien dan ramah lingkungan. Sasaran utama green computing adalah bumi ini sendiri, manusia, serta laba/keuntungan. Tujuannya jelas untuk mengurangi penggunaan bahan-bahan yang berbahaya terhadap lingkungan, mengefisiensi penggunaan energi, menyeimbangkan antara teknologi dan lingkungan agar tercipta suatu teknologi yang ramah lingkungan dan tidak merusak alam atau lingkungan hidup serta menerapkan daur ulang pada bahan-bahan pembuat komputer. Salah satu langkah yang mudah untuk mengefisien kan penggunaan energi adalah penggunaan laptop dari pada komputer pribadi di rumah, secara tidak langsung cara ini dilakukan untuk menghemat energy.
FILOSOFI LOGO
SATOHI
Apa itu "SATOHI" ? merupakan singkatan dari kata "Save To High". Dimana "SATOHI" adalah sebuah gerakan untuk menghemat energi dan sumber daya alam di bumi.
KATA
SINCE 2015 = Gerakan yang dimulai dari tahun 2015
SAVE = Menghemat(Menghemat energi)
HIGH = Tinggi(Meninggikan kualitas energi)
ENERGY = Subjek(Hal yang harus dihemat)
SIMBOL
BUMI BAGIAN = Objek(Sumber daya yang dihemat)
LAMPU = Energi yang dihemat
KERTAS = Sumber daya alam hayati yang dihemat(Kertas)
RECYCLE = Proses mengolah kembali sampah atau benda-benda bekas menjadi barang atau produk baru yang memiliki nilai manfaat.
WARNA
BIRU MUDA(bumi) = Melambangkan air laut yang jernih
BIRU TUA(bumi) = Melambangkan air laut yang harus diolah
HIJAU = Daratan yang subur
KUNING(lampu) = Energi yang menyala
HITAM(lampu) = Energi yang harus dihemat(dimatikan)
PUTIH(kertas) = Sumber daya hayati yang terjaga
HITAM(kertas) = Sumber daya hayati yang harus dihemat
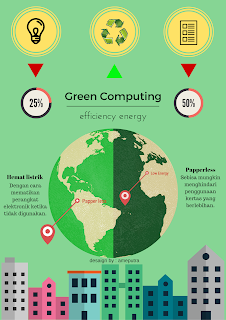
FILOSOFI POSTER
Dari gambar di atas(poster) menggambarkan bahwa kita harus menghemat energi dengan cara sebisa mungkin mengurangi pemakainan kertas sampai 50% serta dianjurkan untuk melakukan pendaurulangan kertas dan menghemat enrgi yang berlibihan .
Solusi pengurangan kertas Misalkan :
1.mengganti tugas yang mengunakan kertas dengan via word agar tidak menggunakan kertas secara berlebihan,
2.mengganti dokumen-dokumen menjadi soft copy.
3.menggurangi penebangan pohon untuk dijadikan kertas
4.melakukan recycle kertas yang sudah dipakai
Solusi penggurangan hemat energi :
1.menganti PC dengan laptop , untuk meghemat penggeluaran energi listrik
2.atur pencahayaan leptop
3.mode hibernate
4.mencabut charge bila laptop sudah penuh
Manfaat menghemat energi listrik :
1.Pengeluaran biaya berkurang
2.Tersedianya sumber energi setiap waktu atau setiap kali di butuhkan
3.Meningkatkan kesadaran kita tentang pentingnya sumber energi bagi kehidupan
Manfaat menghemat kertas :
1.Menghemat biaya
2.Ikut melestarikan hutan
3.Mengurangi limbah pabrik
4.Meggurangi penebangan pohon
Kesimpulan :
Kita harus menggubah gaya hidup serta penyesuaian akan perkembangan jaman yang menyebabkan penggunaan kertas terus meningkat, baik kertas untuk kebeutuhan tulis/cetak maupun kebutuhan kertas untuk sanitasi, makanan/minuman dan penunjang gaya hidup lainnya. Peningkatan kebutuhan kertas tentunya diiringi dengan poeningkatan kebutuhanakan bahan baku dan bahan tambahan lainnya. Konsekwensinya adalah terjadi peningkatan limbah dari proses produksi kertas dan peningkatan jumlah kertas bekas dan Penghematan energi menyebabkan berkurangnya biaya, serta meningkatnya nilai lingkungan, keamanan negara, keamanan pribadi serta kenyamanan hidup. Menghemat energi dan air adalah keharusan, namun harus menjadi komitmen dari komitmen menghemat dan menyelamatkan kekayaan bangsa.


































.png)
